PENGANTAR
Tag dasar HTML sangat mutlak diperlukan browser untuk mengenali sebuah dokumen HTML dan media editor teks digunakan untuk membangun dokumen tersebut seperti yang telah dijelaskan pada bab sebelumnya.
Tag utama HTML merupakan tag yang digunakan untuk memanipulasi sebuah dokumen HTML.
Adapun tag utama HTML yang akan dibahas pada pertemuan kali ini antara lain :
Heading, Paragraf, Font, Breakline, dan Horisontal line.
Ciri dari heading ini adalah tulisan akan ditampilkan dengan huruf yang dicetak tebal dan dapat berukuran besar maupun kecil.
Tag heading mempunyai 6 bilangan yang mana digunakan untuk mengubah ukuran tulisan tersebut yang terdiri dari 1,2,3,4,5,dan 6.
Masing – masing bilangan yang terdapat pada tag heading berfungsi untuk mewakili ukuran, semakin besar bilangan yang diberikan maka semakin kecil ukuran tulisan headingnya, dan sebaliknya jika bilangan yang diberikan bilangan pertama maka tulisan heading merupakan ukuran terbesarnya.
Ada 6 tingkatan heading dalam HTML seperti yang telah dijelaskan sebelumnya.
Setiap heading dalam dokumen harus diberikan tag, bentuk penulisannya sebagai berikut :
penjelasan
1.
Semakin besar angka yang diberikan untuk menggantikan n maka semakin kecil tulisan headingnya.
2.
Tag heading bila di terapkan dalam media editor tag sebagai berikut:
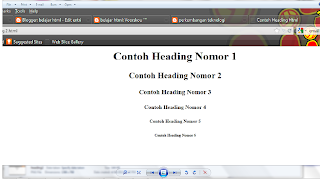
silahkan Disimpan dengan nama file contoh_heading.htm atau contoh_heading.html jalan kan dengan membuka browser web.Cara menjalankan program setelah membuka browser web tekan tombol CTRL + O secara bersamaan pada keyboard, lalu cari file notepad atau letak penyimpanan file tersebut sehingga hasilnya seperti pada gambar dibawah ini :

Tidak berhenti sampai di sini saja untuk penggunaan tag heading, tetapi masih ada lagi beberapa contoh penerapan yang perlu diketahui bahwa didalam tag heading tersebut terdapat sebuah attribut untuk mengatur perataan tulisannya, yaitu dengan menggunakan attribut align.
Attribut tersebut juga biasa dijumpai pada aplikasi – aplikasi office untuk mengatur perataan pekerjaan namun dalam dokumen HTML alignment yang terdapat pada heading hanyalah rata kiri, kanan, dan tengah, untuk lebih jelasnya penggunaan dan penerapannya dapat dilihat listing kode program berikut :
kemudian jalankan file notepad tersebut sehingga dapat tampil seperti pada gambar berikut :
 Bilamana tadi telah diberikan contoh pemberian attribut align dengan rata tengah untuk tag heading, maka berikutnya contoh untuk pemberian attribut align dengan rata kanan pada tag headingnya.
Bilamana tadi telah diberikan contoh pemberian attribut align dengan rata tengah untuk tag heading, maka berikutnya contoh untuk pemberian attribut align dengan rata kanan pada tag headingnya.Berikut hasil tampilan dari listing coding diatas :

Informasi yang ditampilkan dalam dokumen HTML haruslah mengikuti kaidah – kaidah penulisan yang benar, salah satunya pembuatan sebuah paragraf. Paragraf dalam format dokumen HTML sering dapat dijumpai pada saat terkoneksi dengan internet mencari sebuah artikel – artikel atau membaca sebuah biografi seseorang, cerita pendek, dan lain sebagainya yang menggunakan paragraf dalam dokumen HTML.
Setiap paragraf dalam dokumen HTML harus dimulai dengan memberikan tag pembuka dan tag penutup yang telah ditentukan, yaitu tag
Contoh untuk menerapkan tag paragraf pada dokumen HTML.
Dari kode program yang telah diterapkan dalam media editor teks, maka langkah selanjutnya adalah menjalankan program tersebut ke dalam browser web sehingga hasil yang diperoleh seperti gambar dibawah :

Bentuk penulisan tag font dalam sebuah dokument HTML dibuka dengan dan diberikan tag penutup atau diakhiri . Didalam tag font terdapat beberapa attribut yang akan dijelaskan berikut :
attribut yang terdapat di dalam tag pembuka font, antara lain :
---pasanan dari Attribut--- Face Digunakan untuk mengubah jenis tulisan atau huruf, misalkan : Arial. Jenis tulisan dapat disesuaikan dengan yang ada pada Aplikasi Office PC. Size Digunakan untuk mengubah ukuran besar maupun kecilnya tulisan atau huruf, skala yang diberikan adalah bilangan 1,2,3,4,5,6, atau 7. Semakin besar bilangan yang diberikan maka semakin besar pula ukuran huruf atau tulisannya. Color Digunakan untuk mengubah warna pada huruf maupun tulisan. Dapat dilakukan dengan menggunakan kode warna, maupun bahasa internasional untuk menyebutkan warnanya.
No comments:
Post a Comment